WebSocket 대 HTTP 통신 프로토콜
WebSocket 대 HTTP 요약
음식 주문부터 정보 검색, 온라인 의사와의 상담에 이르기까지 인터넷에서의 많은 일상 활동은 WebSocket 또는 HTTP 통신 프로토콜을 통해 활성화됩니다. 개발자로서 앱을 구축할 때 다음 중 어떤 통신 프로토콜을 사용해야 할까요? WebSocket과 HTTP를 비교할 때 차이점은 무엇입니까? 간단히 말해서, WebSocket은 전이중 통신 프로토콜로서, 비교적 최신 버전의 인앱 채팅, 알림, 음성 또는 화상 통화와 같은 실시간 애플리케이션에 적합합니다. 반면에, HTTP는 반이중 통신 프로토콜로서, 오랜 시간 동안 사용되어 왔으며, 그 시작부터 웹사이트의 기반이 되어왔습니다.
이 비교에서는 이 두 가지 통신 프로토콜, 유사점과 차이점에 대해 자세히 알아보고, 어느 하나를 선택해야 하는지 이해하게 됩니다. 뛰어 들어보세요!
WebSocket 연결에 대하여
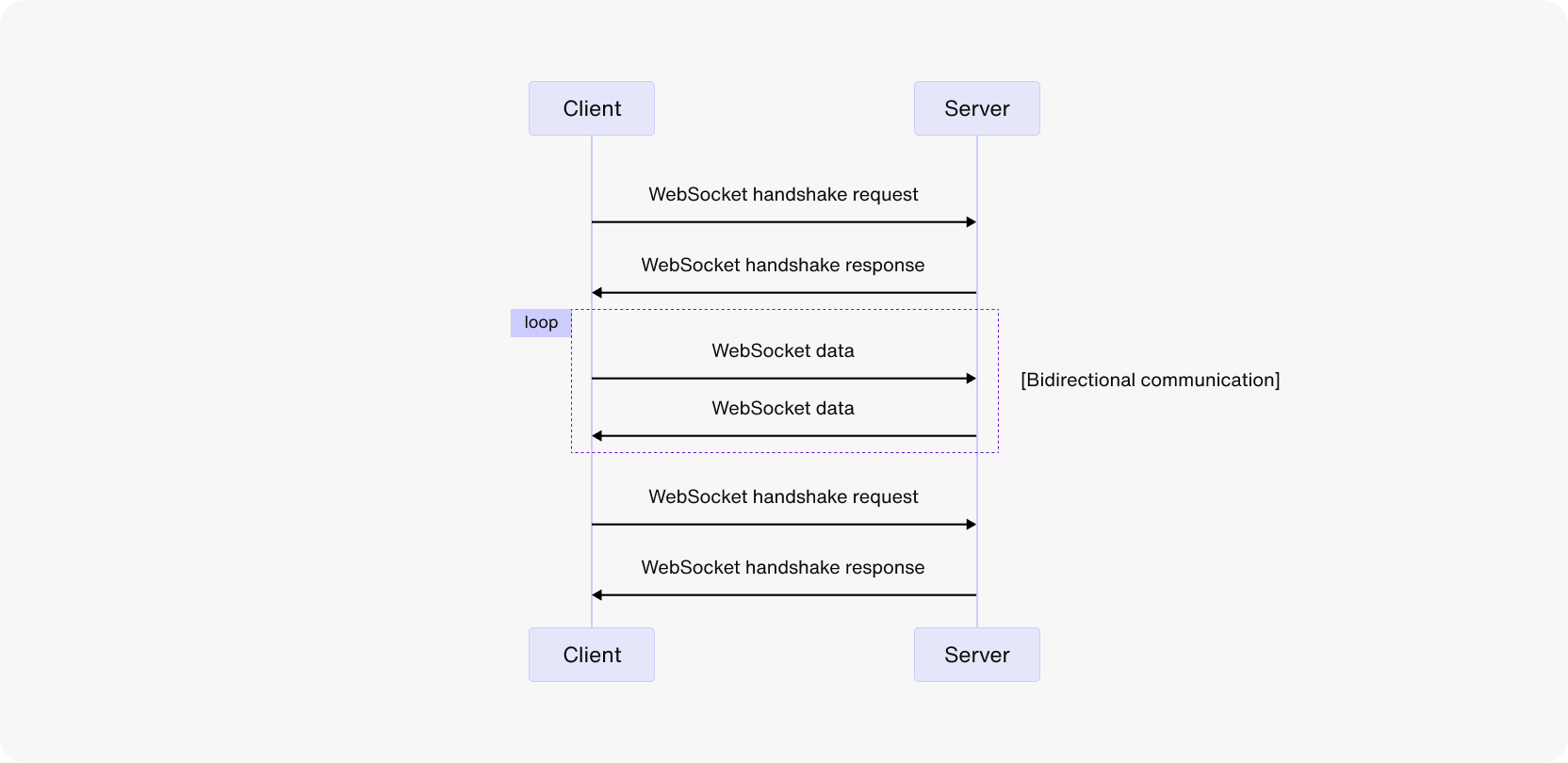
WebSocket 프로토콜은 클라이언트와 서버가 전이중 채널에서 통신하는 방법을 설명합니다. 즉, 클라이언트와 서버 모두 오랫동안 지속되는 연결을 통해 동시에 데이터를 보내고 받을 수 있습니다. 이러한 유형의 통신은 HTTP 폴링보다 오버헤드가 적기 때문에 애플리케이션에 실시간 기능에 대한 여러 이점을 제공합니다.

WebSocket 연결의 장점
양방향 통신
연결된 양쪽에서 언제든지 메시지를 보낼 수 있기 때문에, 데이터를 빠르게 주고받아야 할 때 WebSocket 연결은 탁월한 선택입니다.
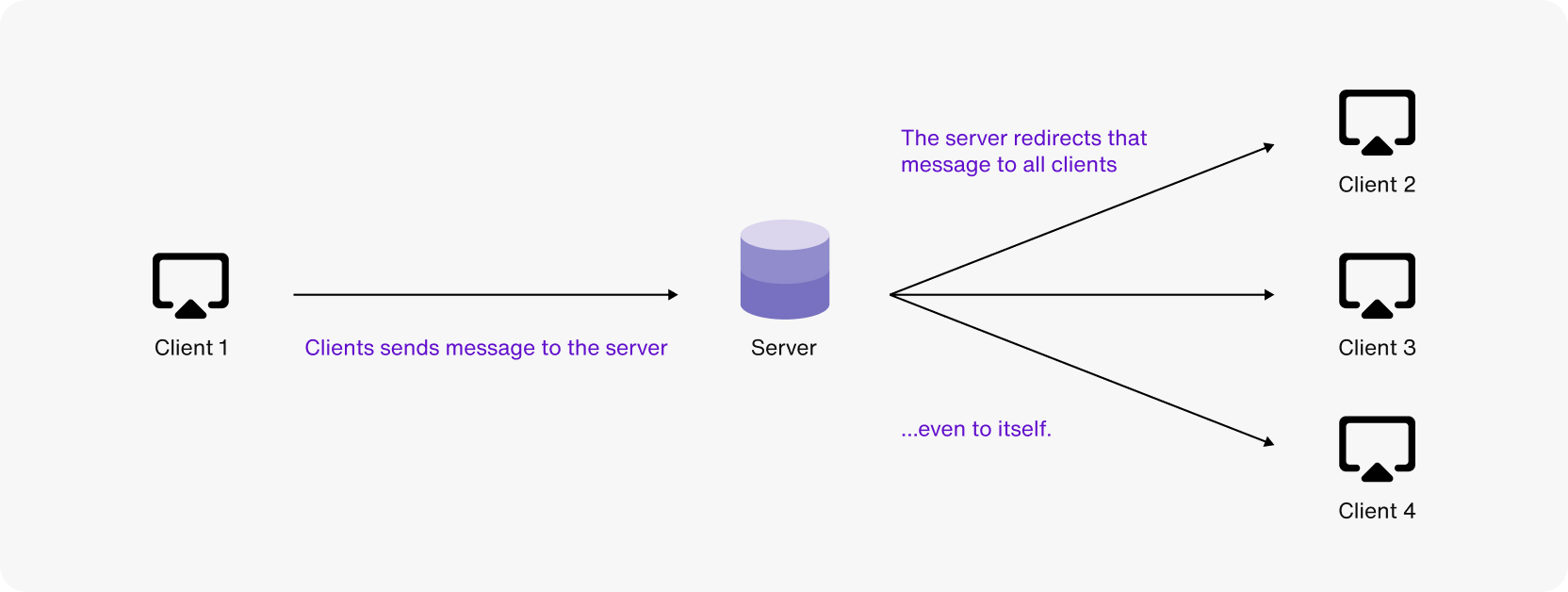
여러 클라이언트를 연결하는 간단한 대화방을 상상해보십시오. WebSocket 서버가 대화를 조정하는 경우 클라이언트는 서버에 메시지를 보낸 다음 연결된 다른 모든 클라이언트에 즉시 이를 전달합니다. 사용자는 실시간으로 서로에게 메시지를 보낼 수 있습니다.
다음은 어떤 방식인지 간단하게 설명한 그림입니다.

짧은 대기 시간
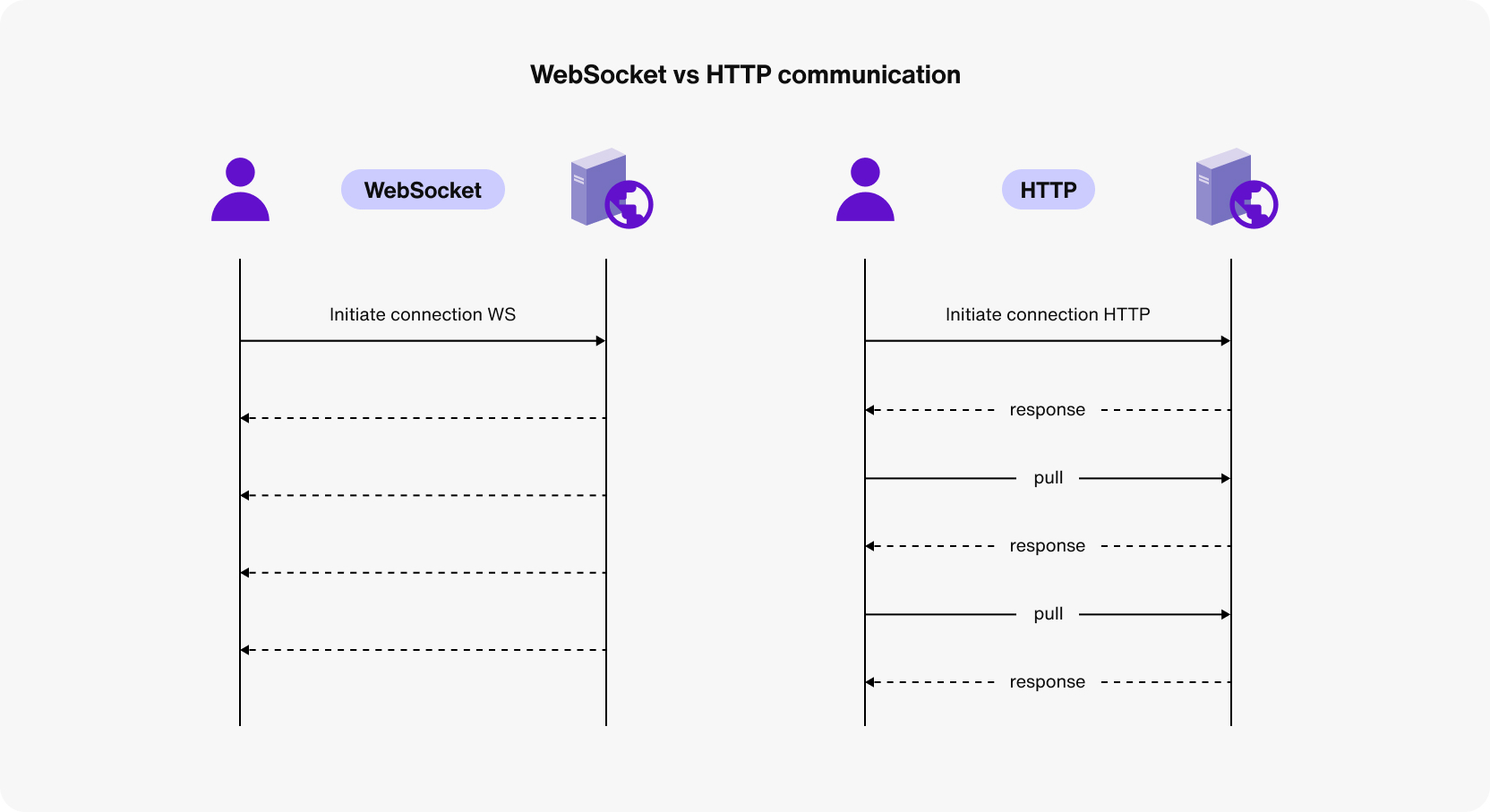
상대적으로 빈도가 높은 데이터 가져오기에 대한 HTTP 연결의 일반적인 패턴은 폴링으로, 여기서 클라이언트는 주기적으로 새 서버 데이터를 요청합니다. 아마도 이 통신 방법의 가장 큰 단점은 대기 시간일 것입니다. 빈번하거나 장기간 실행되는 요청과 높은 대기 시간 사이에서 절충해야 합니다.
WebSocket 연결을 사용하면 데이터가 사용 가능한 즉시 전송됩니다. 클라이언트는 계속 요청할 필요가 없습니다. 결과적으로 오버헤드와 네트워크 트래픽이 최소화되어 대기 시간이 훨씬 단축됩니다.
WebSocket과 HTTP 통신 다이어그램

지속적인 연결
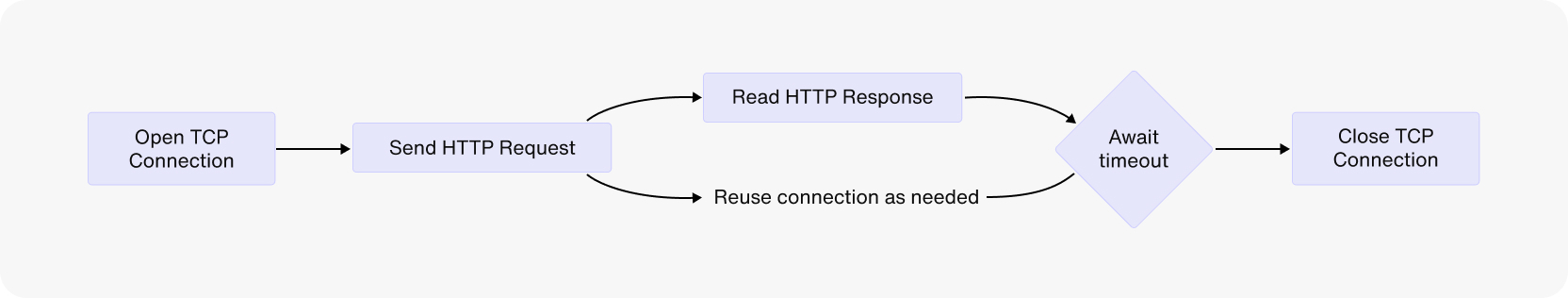
전통적인 HTTP 연결에서는 클라이언트가 요청을 하고 서버가 응답을 보낸 후 연결이 닫힙니다. 클라이언트에 더 많은 데이터가 필요한 경우 새 연결을 열어야 합니다.
HTTP/1.1이 TCP/IP 연결의 재사용을 허용하는 지속적인 연결을 도입했음에도 불구하고, 이러한 멘탈모델은 여전히 유용하며 대체로 정확합니다.
WebSocket 연결을 사용하면 클라이언트는 서버와의 모든 WebSocket 통신에 대해 단일 연결을 열고 사용할 수 있습니다. 이 지속적인 연결을 통해 지연 시간이 짧은 양방향 메시지가 가능합니다.
이 WebSocket 연결은 상태 저장일 수도 있습니다. HTTP 연결은 상태 비저장입니다. 즉, 각 요청은 이전 요청에 대한 정보를 유지하지 않고 개별적으로 처리됩니다. 반면 WebSocket은 지속적인 연결 덕분에 상태를 유지합니다.
애플리케이션이 상태 저장 기능을 활용하는지 여부는 전적으로 개발자와 개발자가 WebSocket 연결을 사용하는 방식에 달려 있습니다.
HTTP 연결에 대하여
HTTP 프로토콜은 요청-응답 프로토콜로 설계되었습니다. 브라우저와 같은 클라이언트는 웹 서버에 요청을 보내고 웹 서버는 HTML 및 CSS 파일과 같이 요청에 해당하는 리소스가 포함되어 있습니다. HTTP 연결이 열려 있는 동안에는 반이중만 가능합니다. 즉, 통신은 단방향으로만 진행됩니다. 응답을 받으면 연결이 종료되는 경우가 많습니다.
HTTP/1.1에는 TCP/IP 연결을 재사용하는 영구 연결이 도입되어 일부 성능이 향상되었습니다. 그러나 이러한 영구 연결의 세부 사항은 서버마다 다르며 대부분의 경우 비활성 시간 초과에 따라 결국 닫힙니다. 따라서 HTTP 연결 기능에 환영할 만한 추가사항이지만, 이것이 WebSocket 연결과 직접 비교되는 것은 아닙니다.

HTTP 프로토콜은 그것이 만들어진 목적인 요청에 응답하는 것에서 매우 효과적입니다. 그러나, 오늘날 사람들이 기대하는 채팅이나 실시간 이벤트 스트리밍과 같은 실시간 통신 사용 사례를 처리하기 위해 만들어진 것은 아닙니다.
그럼에도 불구하고 HTTP는 여전히 WebSocket 프로토콜에 비해 몇 가지 장점을 가지고 있습니다.
HTTP 연결의 장점
단순성과 편재성
HTTP 연결의 지속력은 광범위한 채택과 간단한 접근성에서 비롯됩니다. HTTP의 세 가지 주요 버전 사이에서 거의 모든 웹 서버와 웹 브라우저는 어떤 형태로든 프로토콜을 활용할 수 있습니다.
HTTP/1.1. 약 35퍼센트의 사이트가 아직도 HTTP/1.1이나 그 이하 버전을 사용하고 있습니다.
HTTP/2. 전체 사이트의 39.3퍼센트가 사용하고 있습니다.
HTTP/3. 전체 사이트의 25.7퍼센트가 사용하고 있습니다.
상태 비저장 특성 및 캐싱 지원
HTTP 요청은 상태가 없고 독립적이기 때문에 특히 정적 콘텐츠와 자산을 처리할 때 응답을 캐싱하면 웹사이트 성능이 향상될 수 있습니다. 캐싱은 다양한 수준에서 발생할 수 있습니다.
브라우저에서: 이렇게 하면 서버에 접속할 필요가 전혀 없습니다.
가장자리에서: 이것은 CDN과 같이 사용자의 지리적 위치에 더 가까운 서버를 사용합니다. .
서버에서: 이를 통해 결과가 매번 동일할 경우 서버는 비용이 많이 드는 재계산을 피할 수 있습니다.
WebSocket 메시지는 상태가 저장되어 있고 일반적으로 상황에 민감하기 때문에 HTTP 응답만큼 쉽게 캐시할 수 없습니다. 이러한 메시지는 대부분의 경우 캐싱이 도움이 되기에는 너무 자주 변경됩니다.
강력한 보안 메커니즘
HTTP 프로토콜의 편재성은 보안 상태를 개선하기 위한 여러 이니셔티브의 대상이 되었음을 의미합니다.
HTTPS
원래 HTTP 프로토콜에는 한 가지 중요한 측면이 부족합니다. 즉, 요청 및 응답 메시지는 암호화되지 않으며 악의적인 행위자가 가로채고 읽기가 상대적으로 쉽습니다.
이 문제는 요청과 응답을 암호화하기 위해 TLS(전송 계층 보안) 또는 SSL(보안 소켓 계층)을 사용하는 HTTP의 변형인 HTTPS에 의해 완화됩니다. 악의적인 행위자가 귀하의 패킷을 가로챌 수는 있지만 이 암호화 덕분에 콘텐츠를 읽을 수는 없습니다.
HTTP 엄격한 전송 보안
또 다른 HTTP 관련 보안 메커니즘은 HSTS(HTTP Strict Transport Security)입니다. HSTS는 서버가 MITM 공격, 프로토콜 다운그레이드 공격, 쿠키 하이재킹과 같은 일반적인 보안 문제를 방지하기 위한 정책을 지정할 수 있도록 해줍니다.
사이트는 다음과 같이 HTTPS 연결을 통해 적절한 헤더를 반환하여 HSTS를 활용할 수 있습니다.
올바르게 구성되면 HSTS는 사용자가 표준 HTTP 링크를 클릭한 경우에도 브라우저가 항상 사이트의 HTTPS 변형을 요청하도록 합니다. 결과적으로 사용자는 완화하기 쉬운 여러 공격으로부터 사용자를 보호하는 보안 계층을 갖게 됩니다.
WebSocket 대 HTTP: 적합한 프로토콜 선택하기
WebSocket 또는 HTTP 프로토콜을 중심으로 집결하기 전에 무엇을 구축하고 있는지, 그 이유를 생각해 보세요. 각 통신 프로토콜은 일반적으로 다른 프로토콜이 부족한 여러 영역에서 탁월합니다.
WebSocket과 HTTP 연결 간의 기술적 장단점
이 두 가지 통신 프로토콜 간의 기술적 장단점을 이해하면 어느 프로토콜이 프로젝트에 가장 적합한지에 대한 통찰력을 얻을 수 있습니다.
연결 설정 및 관리
시간이 지남에 따라 연결을 설정하고 관리하는 데 필요한 방법을 고려하십시오.
WebSocket의 경우 클라이언트와 서버 간의 핸드셰이크를 통해 지속적인 연결이 설정됩니다. 메시지 사이에 상당한 지연이 있더라도 세션 기간 동안 열려 있습니다.
HTTP를 사용하면 핸드셰이크를 통해 연결이 설정된 다음 요청-응답 주기에 사용됩니다. HTTP/1.1에서는 동일한 TCP/IP 연결을 여러 요청-응답 쌍에 재사용할 수 있으므로 오버헤드가 줄어들고 대기 시간이 향상되지만 WebSocket만큼은 아닙니다. 연결은 몇 초에서 몇 분까지 비교적 짧은 시간 내에 종료됩니다.

데이터 전송 및 인코딩
데이터 전송 방법을 고려하십시오.
WebSocket 연결은 전이중 양방향 통신을 사용합니다. 즉, 연결의 어느 쪽이든 원할 때마다 메시지를 보낼 수 있습니다. HTTP 연결은 반이중 통신을 사용합니다. 한 번에 한 쪽만 통신할 수 있으며 서버의 메시지는 항상 클라이언트의 요청에 대한 응답입니다.
WebSocket과 HTTP는 모두 JSON, XML, 일반 텍스트와 같은 텍스트 기반 형식으로 인코딩된 데이터와 이진 인코딩 데이터를 보낼 수 있습니다.
오류 처리 및 복구
사용자에게 가장 덜 영향을 미치는 오류 처리 방법을 고려하세요.
애플리케이션 코드 오류를 비롯한 다양한 이유로 WebSocket 연결이 실패할 수 있습니다. 클라이언트는 수신할 수 있는 오류 이벤트를 전송받으며, 이 수신자가 적절하다고 판단되는 대로 오류를 처리할 수 있습니다. 그러나 WebSocket 서버가 애플리케이션 코드 내에서 실행 중인 경우 애플리케이션 수준의 치명적인 오류는 정상적인 오류 처리를 구현하는 앱의 기능에 큰 영향을 미칠 수 있습니다.
물론 HTTP 연결에서도 비슷한 상황이 발생할 수 있지만 특정 공통 아키텍처는 오류 처리와 관련하여 이점을 제공할 수 있습니다. HTTP는 요청의 성공 여부를 광범위하게 나타내기 위해 서버가 응답할 수 있는 상태 코드 범위를 지정합니다. 4xx 및 5xx 범위는 각각 클라이언트 및 서버 오류용으로 예약되어 있습니다.
NGINX를 웹 서버로 사용하고 PHP를 동적 백엔드 언어로 사용하여 요청을 처리하는 웹 애플리케이션을 고려해보세요. 애플리케이션 로직의 무언가로 인해 치명적인 오류가 발생하거나 프로세스가 종료된다고 가정해 보겠습니다. 이는 HTTP 503 - 서비스를 사용할 수 없음 메시지일 가능성이 높은 클라이언트에 대한 응답을 제공하는 NGINX의 기능에 영향을 미치지 않습니다.
물론 이러한 분리는 애플리케이션의 아키텍처에 따라 다릅니다. Node.js Express 앱과 같이 애플리케이션과 웹 서버가 동일한 프로세스에서 함께 구현되는 유사한 상황을 생각해 보세요. 여기서 치명적인 오류가 발생하면 웹 서버도 종료되어 클라이언트가 받게 되는 오류의 유용성이 제한됩니다.
확장성
애플리케이션의 리소스 소비 요구 사항을 고려하세요.
WebSocket 연결은 수행하는 작업에서 매우 효율적으로 설계되었습니다. 이벤트 중심입니다. 메시지를 보낼 내용이 있을 때만 메시지가 전송됩니다.
HTTP 연결은 롱 폴링을 통해 실시간 기능과 유사한 것을 달성할 수 있습니다. 여기서 요청은 응답할 내용이 있을 때까지 보내지고 열려 있게 됩니다. 실시간 통신에 대한 대략적인 근사치는 특히 규모 면에서 몇 가지 제한 사항이 있습니다. HTTP 요청은 무기한 열려 있을 수 없습니다. 즉, 클라이언트는 정기적으로 새로운 긴 폴링 요청을 열어야 합니다. 시간이 지남에 따라 수명이 긴 HTTP 요청을 모두 처리하는 오버헤드가 추가됩니다.
HTTP 스트리밍을 사용하면 지속적인 데이터 스트림을 촉진하기 위해 연결이 무기한 열린 상태로 유지됩니다. 이는 개념적으로 WebSocket과 유사하지만 여전히 HTTP를 통해 수행되며 여전히 단방향입니다. 클라이언트는 HTTP 스트리밍을 통해 서버에 메시지를 보낼 수 없습니다.
WebSocket과 HTTP 연결의 성능 고려 사항
애플리케이션의 성능 기대치를 고려하십시오.
지속적인 연결 덕분에 WebSocket은 오버헤드와 대기 시간이 줄어드는 이점을 누리고 있습니다. 이를 통해 성능이 향상되고, 실시간 업데이트가 빨라지며, HTTP 3방향 핸드셰이크 및 HTTP 관련 애플리케이션에 소요되는 처리 능력이 줄어듭니다. 들어오는 요청 및 인증/권한 부여를 관리하기 위한 코드입니다.
HTTP는 일반적으로 세션 수명 동안 여러 연결을 처리해야 하기 때문에 자연스럽게 WebSocket에 비해 더 많은 시간과 리소스를 소비하게 됩니다.
WebSocket과 HTTP 연결의 보안
보안을 유지하는 가장 쉬운 방법을 고려하십시오.
WebSocket과 HTTP 연결은 보안 고려사항과 유사합니다. 둘 다 안전하지 않은 변종과 안전한 변종을 가지고 있으며, 둘 다 적절하게 보호되지 않으면 여러 가지 일반적인 공격의 희생양이 될 수 있습니다. 또한, 각 프로토콜에 특화된 공격도 있어 주의가 필요합니다. 예를 들어, HTTP에는 크로스 사이트 스크립팅 공격, WebSocket에는 크로스 사이트 WebSocket 하이재킹이 있습니다.
그러나 적절하게 구성하고 TLS 암호화를 사용하면 대부분의 위협을 완화하여 두 프로토콜 모두 충분히 안전하게 만들 수 있습니다.
통신 프로토콜에 대한 하이브리드 접근 방식
일반적으로 권장되는 접근 방식은 시스템 내에서 가장 적합한 두 프로토콜을 모두 사용하는 것입니다. 이는 표준 웹 트래픽 대부분을 위해 HTTP 연결을 사용하고, 알림, 메시징/채팅, 또는 비디오 통화와 같이 실시간 통신이 필요한 모든 것에는 WebSocket 연결을 사용한다는 의미입니다.
보완적 또는 대체 기술 평가를 고려할 수도 있습니다. 결국 WebSocket과 HTTP는 실시간 통신에 있어서 유일한 옵션이 아닙니다. WebRTC는 WebSocket과 유사하지만, 서버에 의존하지 않고 피어 투 피어 연결을 구현하는 데 사용된다는 핵심 차이점이 있습니다. 이는 영상 통화에 특히 유용할 수 있으며, 참가자가 서버에 부하를 주지 않고도 직접 통신할 수 있습니다.
안전하고 확장 가능하며 신뢰할 수 있는 앱 내 통신을 위한 통신 프로토콜
이제 WebSocket 및 HTTP 통신 프로토콜이 어떻게 사용되는지에 대한 확실한 아이디어를 가지게 되었습니다. 당신은 그들의 강점과 약점을 보았고 그들의 장단점을 이해할 수 있습니다.
다행히도 둘 중 하나를 선택할 필요는 없습니다. 두 가지 통신 프로토콜은 각각이 가장 잘하는 일을 수행할 수 있도록 함께 사용할 수 있고 종종 사용해야 합니다. 애플리케이션에 실시간 통신 및 스트리밍 기능을 구현해야 한다면 Sendbird를 확인하세요. Sendbird의 API와 클라이언트 SDK는 인앱 채팅, 통화, 라이브 스트리밍을 위한 기술적인 무거운 작업을 처리합니다. Sendbird의 채팅 서비스는 장기간에 걸쳐 채팅 시스템을 성장시키고 유지하는 것과 관련된 문제(예: 대규모로 안정적이고 안전하게 실시간으로 실행)를 추상화합니다. 이는 지원서의 핵심 측면에 집중할 수 있음을 의미합니다.
한번 해보고 싶으신가요? 가입 무료입니다. 약정이나 신용카드가 필요하지 않습니다.
행복한 인앱 커뮤니케이션을 구축하세요! 📱






