How to build chat for a fintech app in 4 easy steps
Why chat is an essential feature in fintech app development
In the dynamic landscape of digital finance, real-time communication plays a pivotal role in achieving success. Customers value quick and reliable service; integrating a chat system into your fintech app can deliver precisely that and more. By learning how to build chat for your fintech app, you can elevate users’ digital experience with feature-rich chat that enables seamless fintech transactions. This is a core part of fintech app development.
In this article, you'll learn about some of the benefits of building chat for your fintech app. You'll also learn how to add a simple chat feature to your fintech app using Sendbird. Sendbird is a communications API platform that offers APIs and SDKs to help developers integrate real-time chat, calls, and notifications functionality into their mobile and web applications. Sendbird’s highly abstracted APIs empower developers to build robust and scalable communication experiences across web and mobile platforms, leveraging Sendbird’s real-time, compliant, and global infrastructure.
Why you should build chat for your fintech app
In fintech app development, in-app communications capabilities for fintech apps ensure that B2U and B2B communication is seamless and robust. What are some specific benefits of building chat for your fintech app?
In the realm of fintech applications specifically, integrating chat can make financial transactions less awkward and more enjoyable. For instance, requesting payment from someone through a chat message is far less intimidating than doing so face-to-face. A great example of this is how Venmo revolutionized payments by introducing social payment feeds.
Venmo's groundbreaking innovation came in the form of social payment feeds, fundamentally shifting the landscape of digital transactions. The company effectively blended aspects of social media and finance, crafting a unique platform for peer-to-peer payments that is more engaging, interactive, and personable.
Chat for fintech apps will help you to:
Build trust with added context around payments: Add important context to transaction history with the profile of who was paid, along with a chat around the purpose of payment.
Extend your services to engage in a more convenient way: Offer personalized financial advisory sessions that are scheduled and conducted within your application and ensure that you can keep consumer data safe.
Provide immediate responses to customer inquiries: Answer customer questions where the payment transaction happens so that users get the help they need when they need it.
Identity-based transactions: These allow an additional layer of security that builds trust for user-to-user and consumer-to-business payments.
Send helpful notifications: Send relevant, helpful, timely in-app notifications for customers to jump back into your app. For example, overdraft or money deposit push notifications entice users to go back into your app.
In general, the major benefit of chat interfaces is that they create a more interactive, context-rich, and responsive platform. This results in a significantly enhanced user experience and diminished support barriers. The integration of chat features contributes to prolonged user engagement, leading to improved retention rates. Moreover, a searchable message history can become an invaluable tool for users to conveniently track their transaction history.
Types of fintech apps
There are a whole host of fintech application types for which building chat can take user engagement to the next level. Each of these uses chat features in its own unique way. Let's take a look at a few different examples:
Peer-to-peer payment apps: Chat allows for direct communication between users. It can help users negotiate payment terms, discuss transactions, and ensure transparency.
Personal finance management apps: Chat provides real-time advice, insights, and responses to user questions. Advisors can support users with their financial planning and management.
Investment and trading apps: Chat in these apps enables users to discuss potential investments, understand market trends, and even share insights with fellow investors.
Lending platforms: Chat can facilitate direct interaction between lenders and borrowers, assisting in negotiations and clarifying loan terms.
Insurance apps: Chat capabilities simplify communication between insurance providers and clients, allowing for instant clarification of policies and claim filing.
Now that you know why you should add chat to your fintech application, this article will walk you through how to choose the right chat platform and how to integrate it into your fintech app. It's an important part of fintech app development!
How to choose the right chat platform for your fintech app
When you start to evaluate which chat platform is best for your use case, you need to take several key factors into account, including security and compliance, scalability and reliability, customizability, support and maintenance, and whether the backend is cost-effective. Let’s take a closer look at each.
Security and compliance
Because fintech apps deal with sensitive user data, including personal identification information and specific financial details, it's crucial to choose a chat platform that prioritizes data security and complies with global financial regulations.
Make sure the chat platform you're considering employs Secure Sockets Layer (SSL) to encrypt the content of the chat, multifactor authentication, and other security measures, including encrypting data at rest and, for the finance portion, fraud and threat detection. The platform should also be built to comply with various international and regional financial regulations. If you're operating in Europe, this will include the General Data Protection Regulation (GDPR), which will have an impact on the type of data you can store about a user. You may also need to comply with the Payment Card Industry Data Security Standard (PCI DSS), among others.
Scalability and reliability
Given the dynamic nature of fintech applications, it's crucial that you anticipate substantial fluctuations in user traffic. Your chat platform needs to scale seamlessly to handle increased interactions without affecting performance. This requires robust architecture and cloud-based solutions capable of autoscaling.
Reliability is another important aspect to consider. Your chat platform should offer features such as real-time data synchronization and automatic failover to ensure consistent performance and minimize downtime.
Customizability
A chat platform should offer customization options so it can be tailored to match your brand's unique visual identity and communication style. This should include the design and layout of the chat interface, as well as the option to add or adjust functionalities.
Additionally, customizability extends beyond aesthetics; it also involves the ability to integrate the platform with other software systems and adapt it to workflows specific to your fintech app’s use case.
Support and maintenance
Like any other software, a chat platform requires ongoing support and maintenance. This includes troubleshooting issues, implementing new features, and performing routine updates. A platform with a dedicated, responsive support team can quickly and efficiently address technical problems. Regular software updates are also crucial in order to keep the system secure, improve functionality, and ensure compatibility with other evolving technologies.
Cost-effective backend
Operating a chat system should not be a drain on your resources. It's important to choose a platform that offers a cost-effective backend solution. This could involve using a platform that doesn't require extensive server infrastructure and instead leverages cloud computing to reduce costs. It could also involve opting for a solution with clear, predictable pricing structures that allow for effective budgeting.
Your cost analysis should also take into consideration the potential return on investment, such as increased customer satisfaction, efficiency in handling queries, and other benefits that improve your bottom line.
What is a good communications platform on which to build a fintech app?
Sendbird offers a comprehensive solution for integrating chat into fintech applications. Its feature-rich communications API platform supports scalability, customizability, and robust security measures. The following sections will explore how to utilize these features to build engaging and secure chat environments.
While this article focuses on implementing human-to-human chat in fintech apps, it's worth noting the increasing role of chatbots. They provide quick answers through FAQs and enable users to check balances, apply for loans or credit cards, and raise customer service requests. AI-powered chatbots can further personalize the user experience. However, generative AI, which uses first-party data for personalization, is still in its nascent stages.
Implementing chat in your fintech app using Sendbird
In the following tutorial, you'll learn how to integrate Sendbird into your fintech app. You'll complete the following steps:
You'll set up Sendbird by creating an account, setting up your application, and retrieving your app ID.
After setting up your account, you'll integrate the Sendbird SDK into your app for both iOS and Android.
You'll then customize the chat interface to match the look of your brand.
Lastly, you'll implement essential chat features like typing indicators and user mentions.
Note: Your chat system should include a feature to maintain a record of payment history, a crucial component for any fintech application.
Step 1: Set up Sendbird
To set up Sendbird, sign up for a developer account.
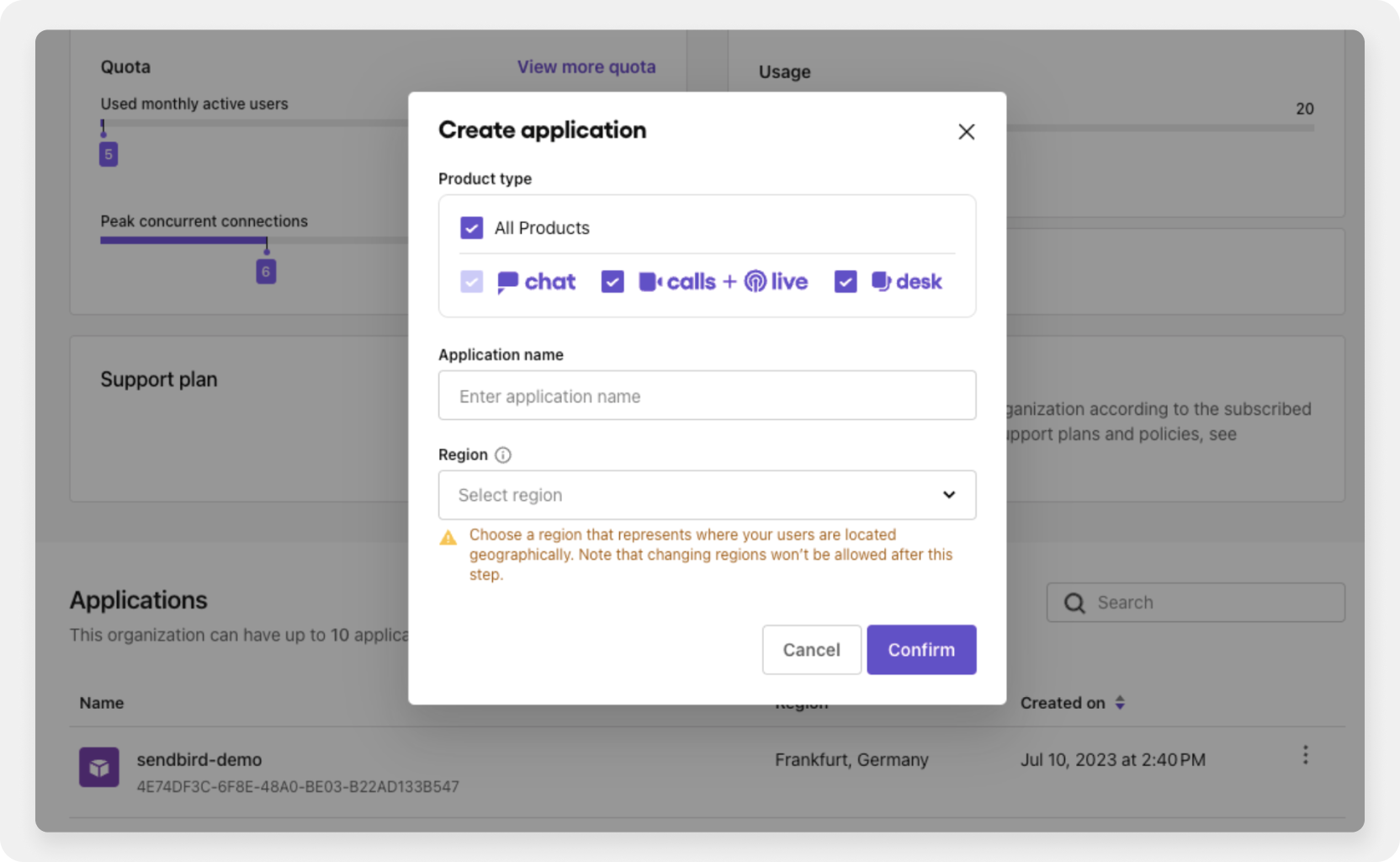
Once you've signed up, create an application and host it in a region close to where your users will be:

Please note: Once your application has been created, you can't change your region. It's crucial to carefully consider this decision before proceeding.
As part of the free thirty-day trial, you get free credits that can be used to access various aspects of the service:

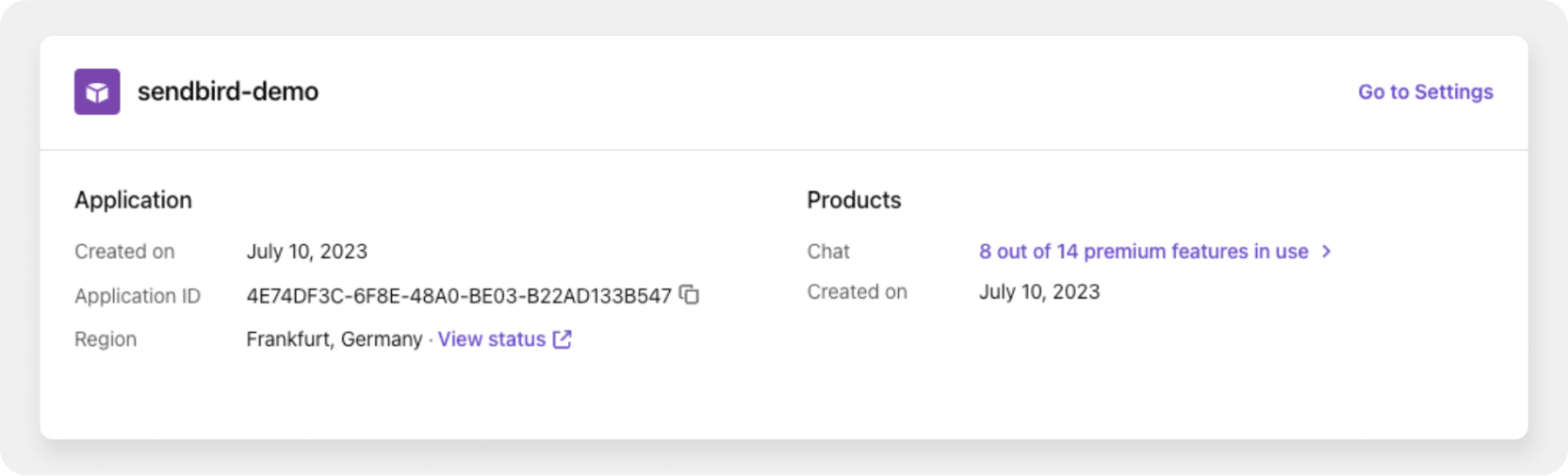
Take note of your application ID as shown in the above image. You'll need this to connect your application to the chat service.
Step 2: Integrate the Sendbird SDK into your fintech app
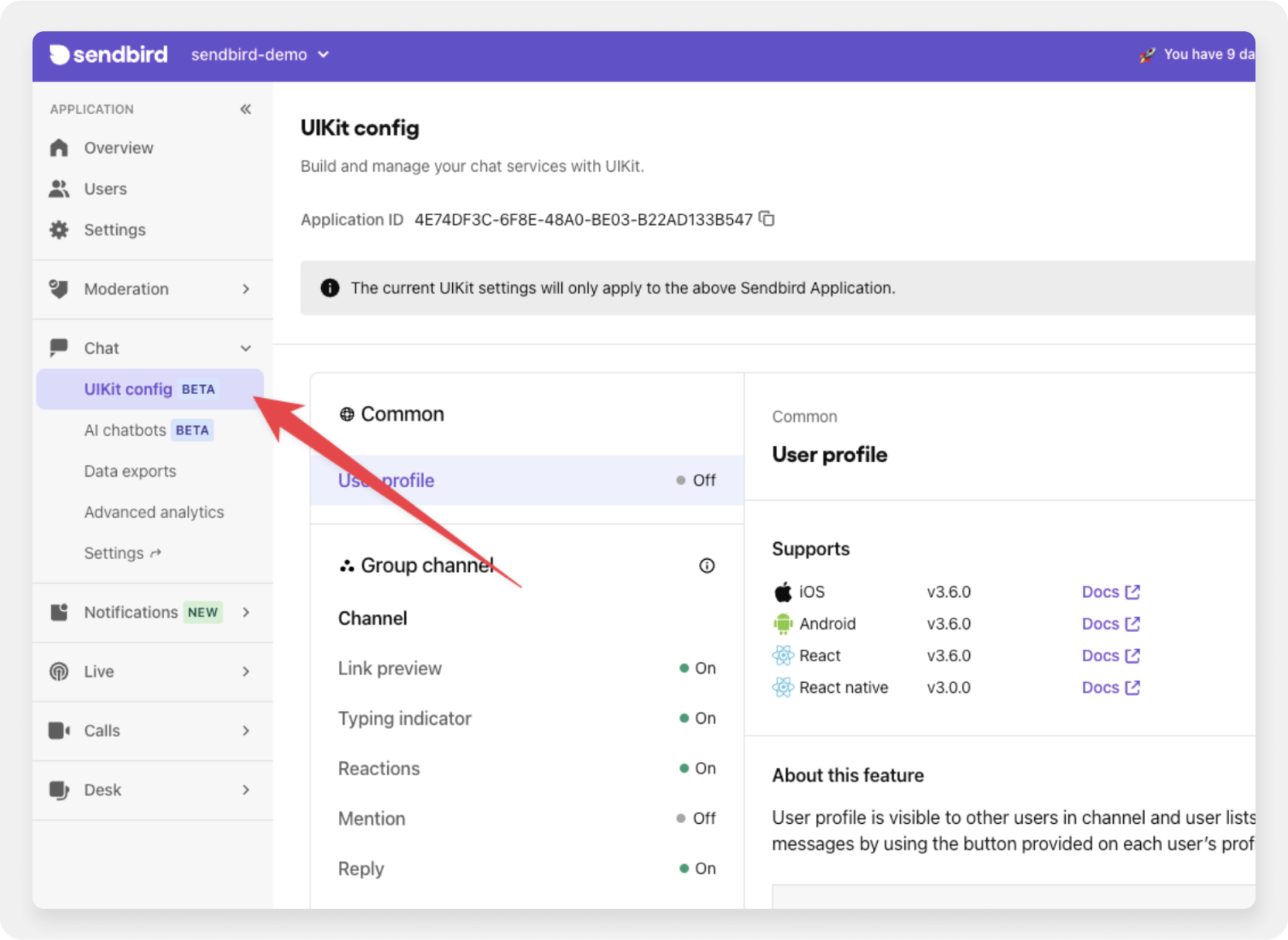
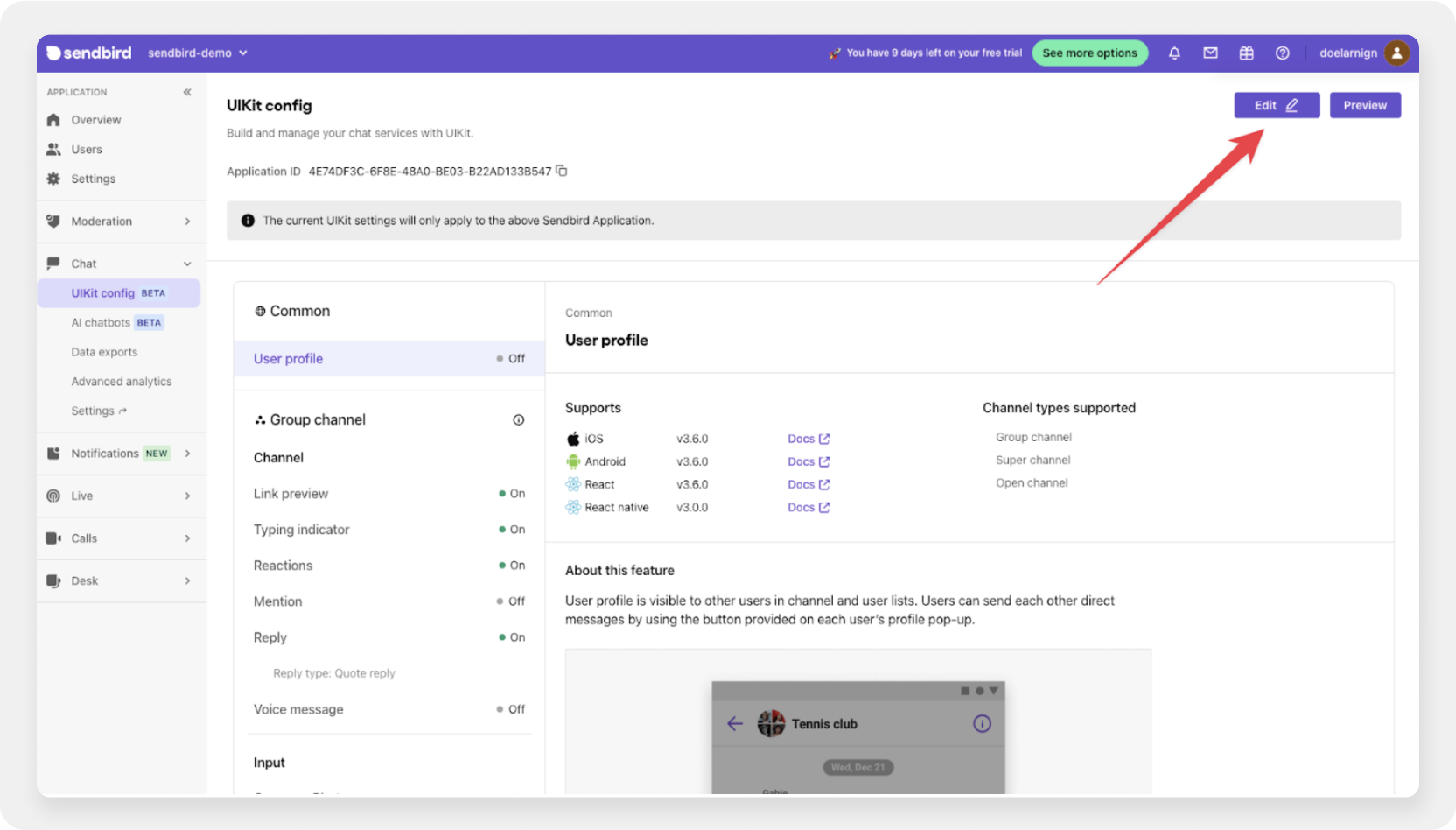
You can access the UIKit chat settings from the side panel on the Sendbird dashboard by selecting UIKit config:

You'll be taken to a page where you can customize different aspects of the Sendbird components. This will include how the group channels function, what kinds of input you will allow your chat to accept, and whether you'll allow search functionality to exist.
In this tutorial, you'll add chat to a JavaScript React application. Sendbird can also integrate with native iOS and Android apps, as well as those developed with React Native. Additionally, the Sendbird team provides type definitions, found in @sendbird/chat/openChannel, so that you can quickly get up and running with a TypeScript project.
First, you need to add some dependencies using npm with the following command:
This installs a number of things:
The core SDK for Sendbird Chat, which provides real-time chat functionality
A package that allows for more custom CSS properties
A library that is used to efficiently manipulate and format dates
Sendbird's UIKit, which is a set of prebuilt UI components for quickly building a chat application
Once the dependencies are installed, you need to implement them into your web app by adding a chat app component. This will require the application ID you obtained from the Sendbird dashboard. The chat app component should also have a user ID, which you can generate in the Users section.
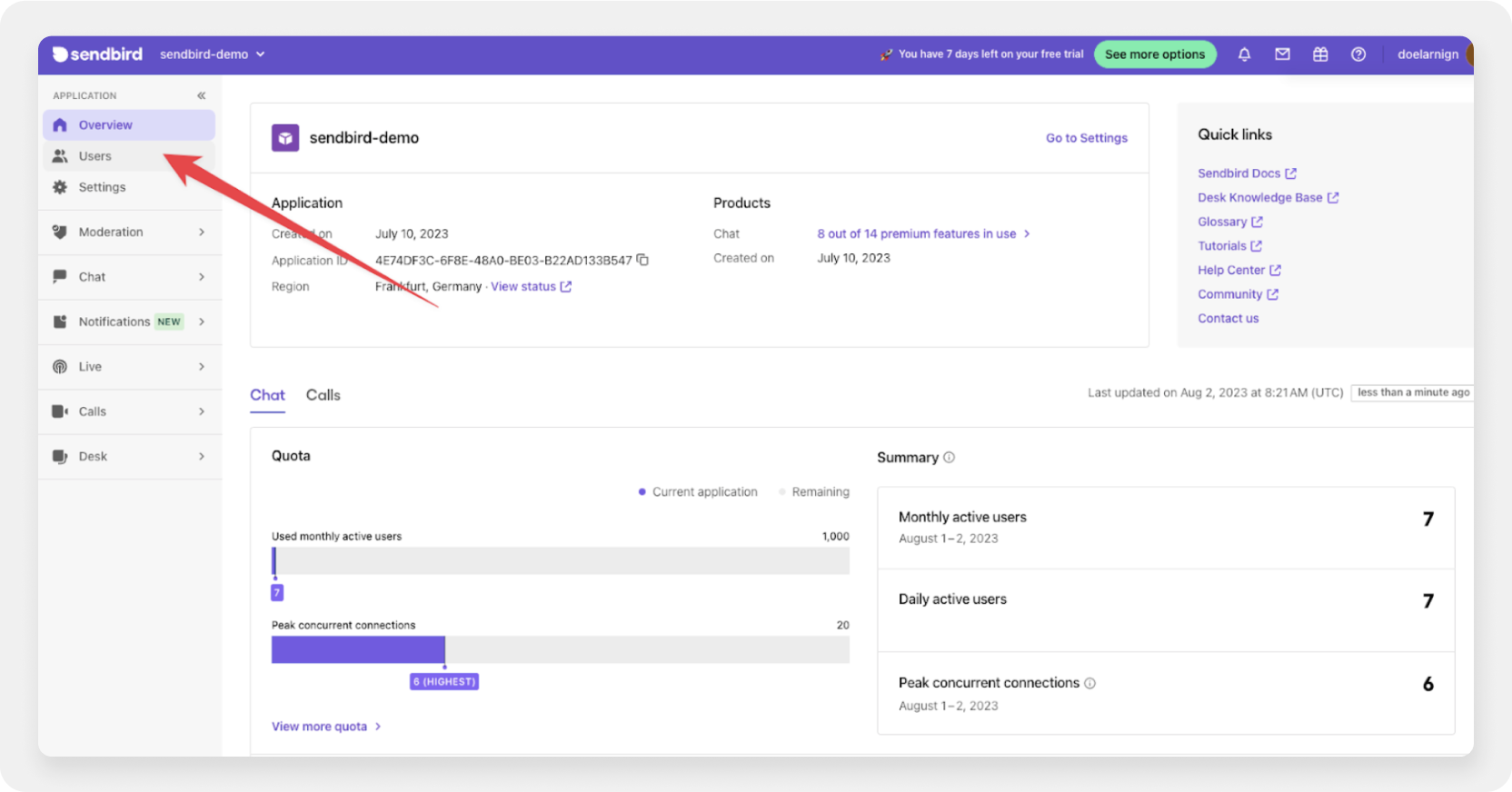
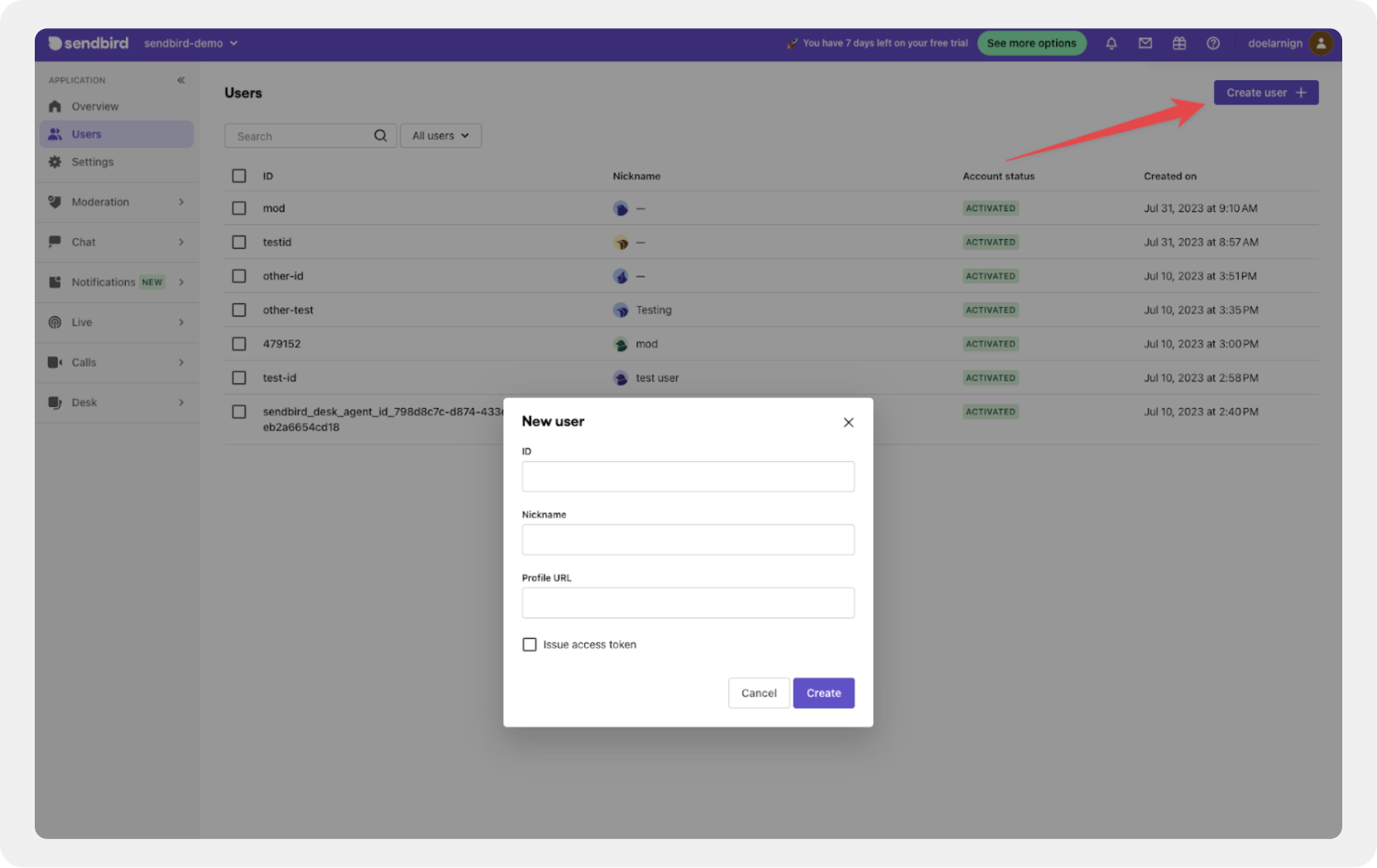
Remember that if you need to create users for your application, click the Users section of the Sendbird dashboard:

From there, click the Create user button and add your user:

The SendbirdApp component holds a group of essential UI components that you need to build a functioning chat service. This includes the channel list, individual conversations, and the chat input bar. When you need more tailored functionality, you can use the core components instead (more on this later).
Now, let's expand the dimensions of your parent component. To achieve full-screen mode, apply the following CSS rules to the parent element:
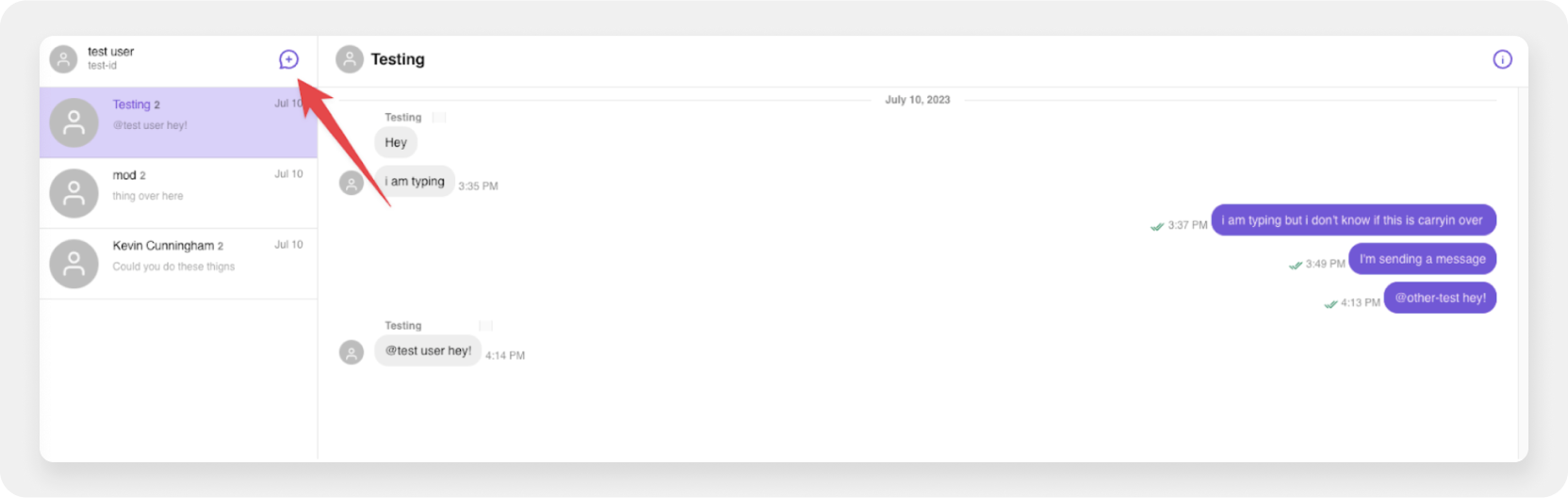
Then, start your React application in the terminal with npm run start and navigate to the page in your browser where you can send a message. Create a group channel by clicking the icon in the upper left:

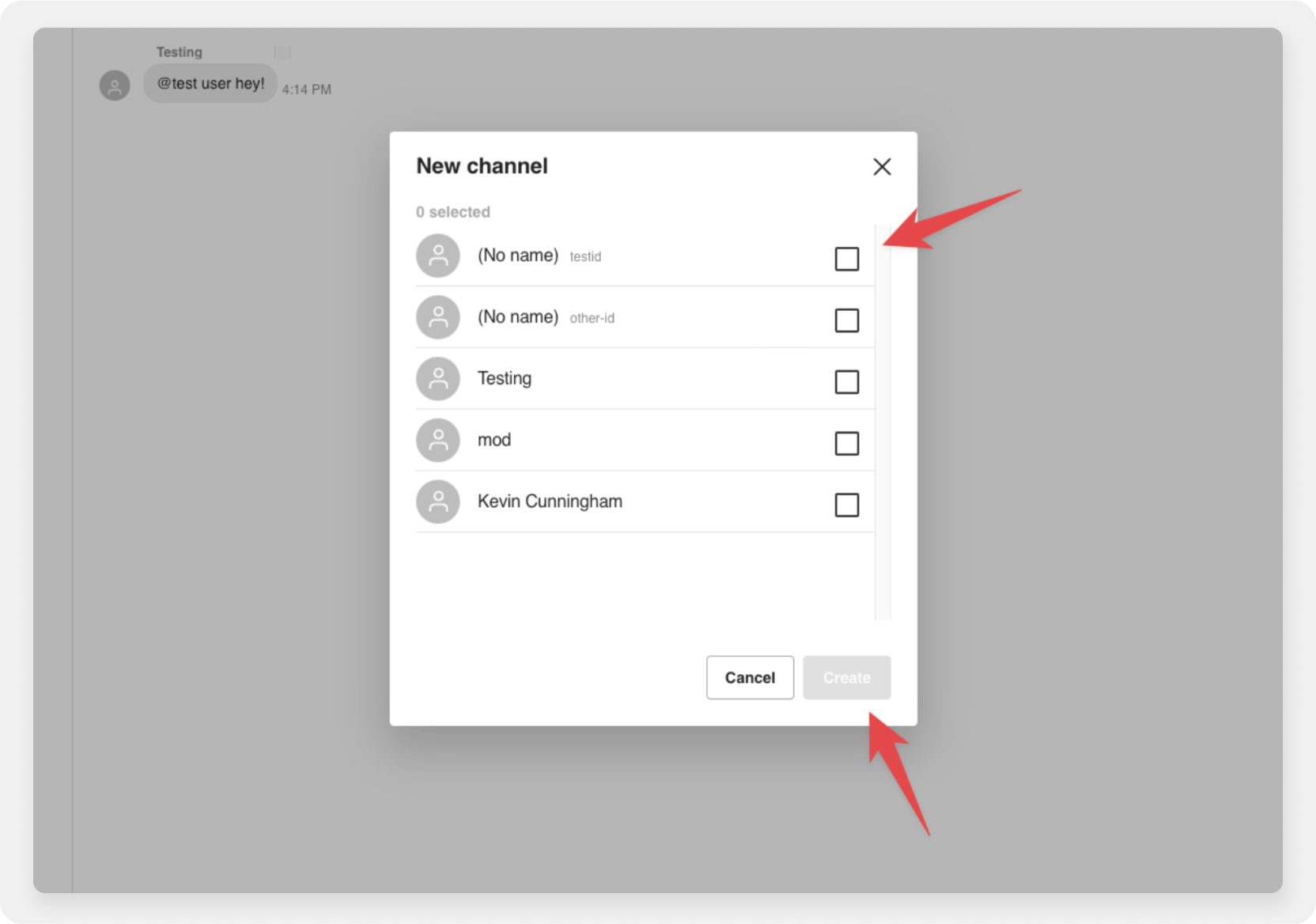
Then, select the users you want to invite as members of your channel:

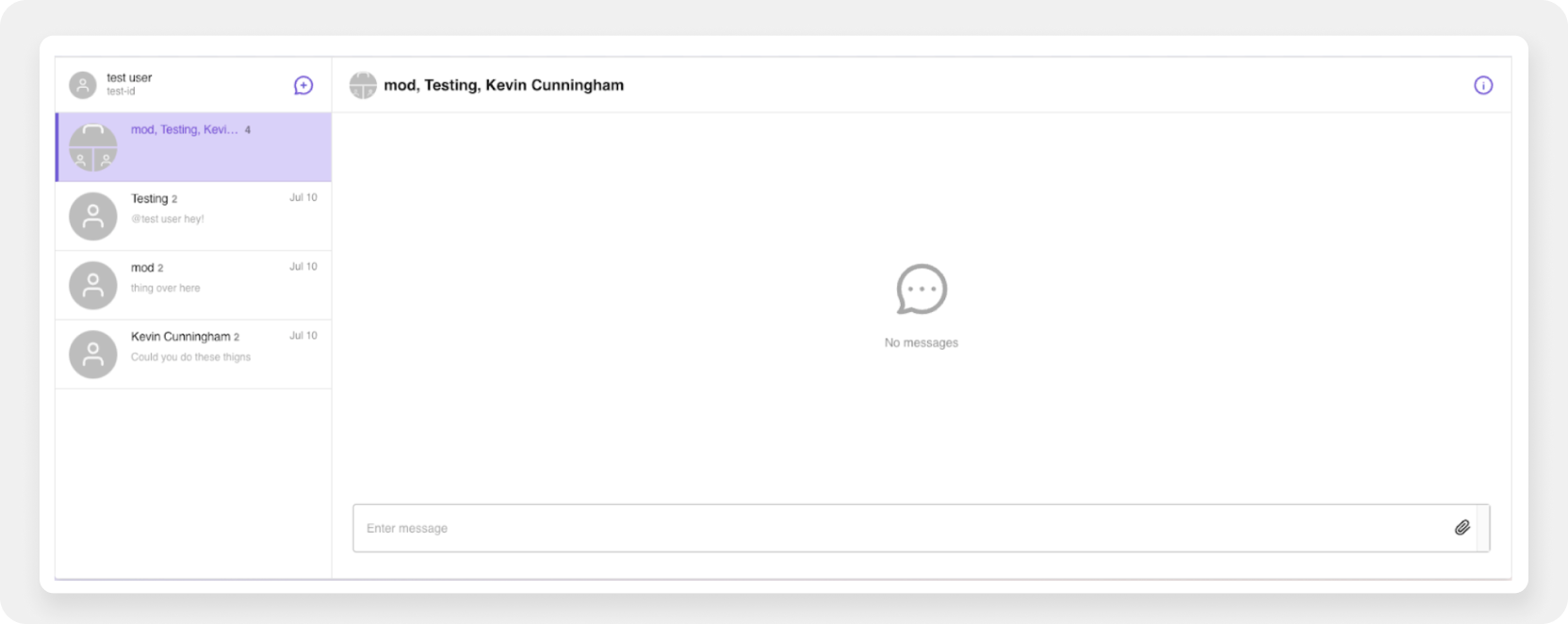
Once the channel has been created, enter your first message in the text box and send it by clicking Send:

Step 3: Customizing the chat interface of your fintech app
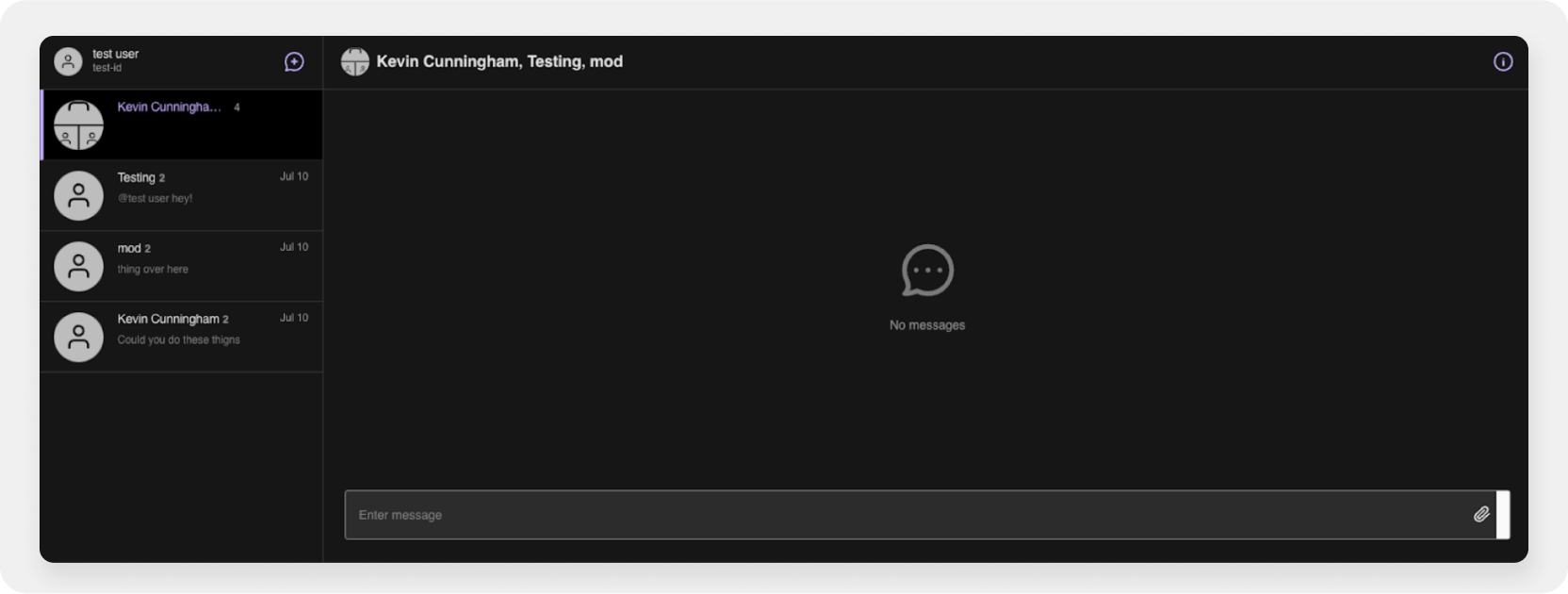
There are two themes that come with UIKit: light, which is the default, and dark. To change the theme to dark, you need to pass in the theme prop with the key dark:

If you want more control over the style and appearance of the chat UI, you'll need to wrap your app using SendbirdProvider:
You can then pass the theme into SendbirdProvider, but you can also pass a custom colorSet to be applied to the chat components:

A full list of the custom colors that are available can be found in the official documentation.
Step 4: Implementing essential chat functionalities for your fintech app
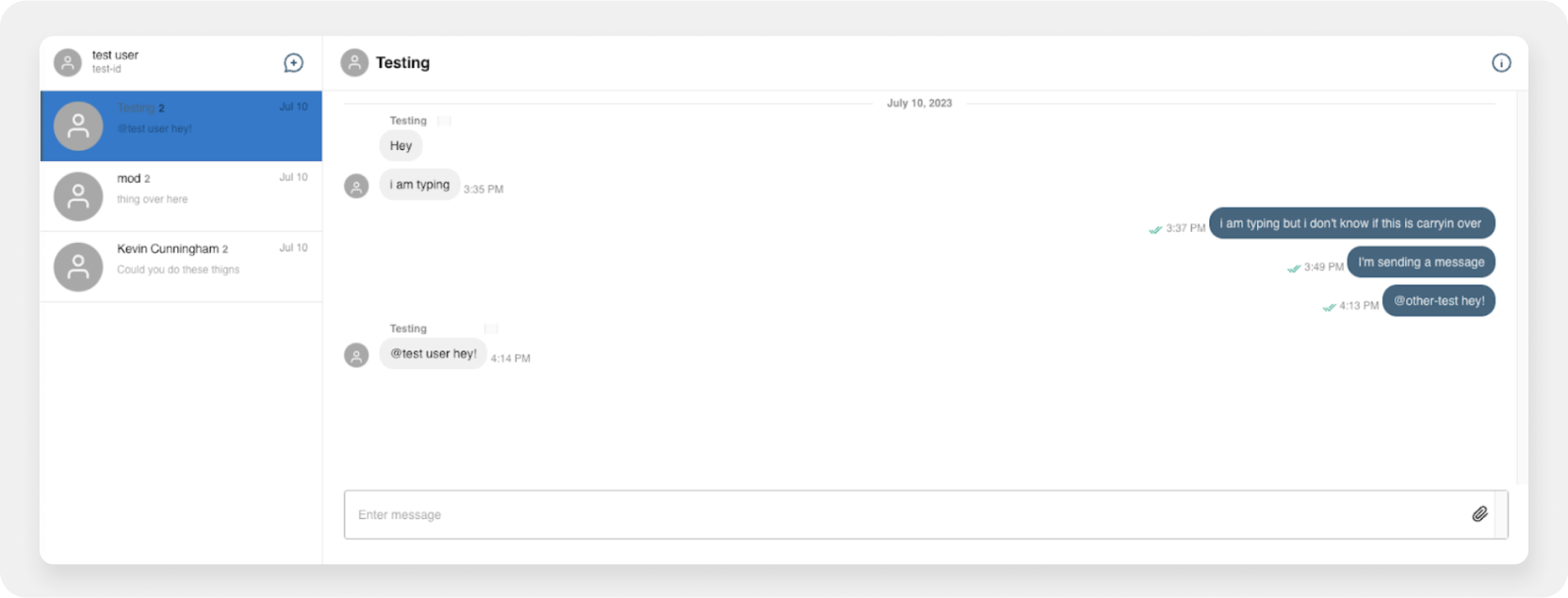
Now that you've sent your first message with Sendbird, you'll notice some default features, including send and read receipts. These operate using indicators similar to those on other platforms: a single gray check mark signifies that the message has been sent, double gray check marks indicate it has been received, and double green check marks confirm that the message has been read.
To be able to implement some additional features, you'll need to restructure the app a little by using the constituent components to allow for more customization. That means that instead of using the SendbirdApp component, you'll use the ChannelList and Conversation components instead. Additionally, you'll use URLSearchParams to access a user query parameter to allow for multiple users.
Here's what the component should look like:
Note that the code above might break the full-screen mode. Here’s the CSS you need to fix this:
In the code above, you memoize the query parameters that are part of the current URL. This will only be calculated when the component is mounted and converts a query parameter like ?user=sendbird&day=Monday into a JavaScript object like this:
Let's break down the component code above.
Here, you use the built-in URLSearchParams and pass to it the query parameters contained in document.location.search. The result is cached when the component mounts, rather than on each re-render:
Next, you set the UserId based on the query parameter named user:
Finally, you need to share a state variable between the two components. The ChannelList will set the channelUrl, and the Conversation will update based on the channelUrl.
The ChannelList sets the value of this variable using the onChannelSelect prop:
The Conversation is updated based on this value:
Typing indicator
The ability to see if someone is typing in a channel can help reduce frustration on the user's end.
First, you need to enable this feature in the dashboard by clicking Edit on the UIKit config page:

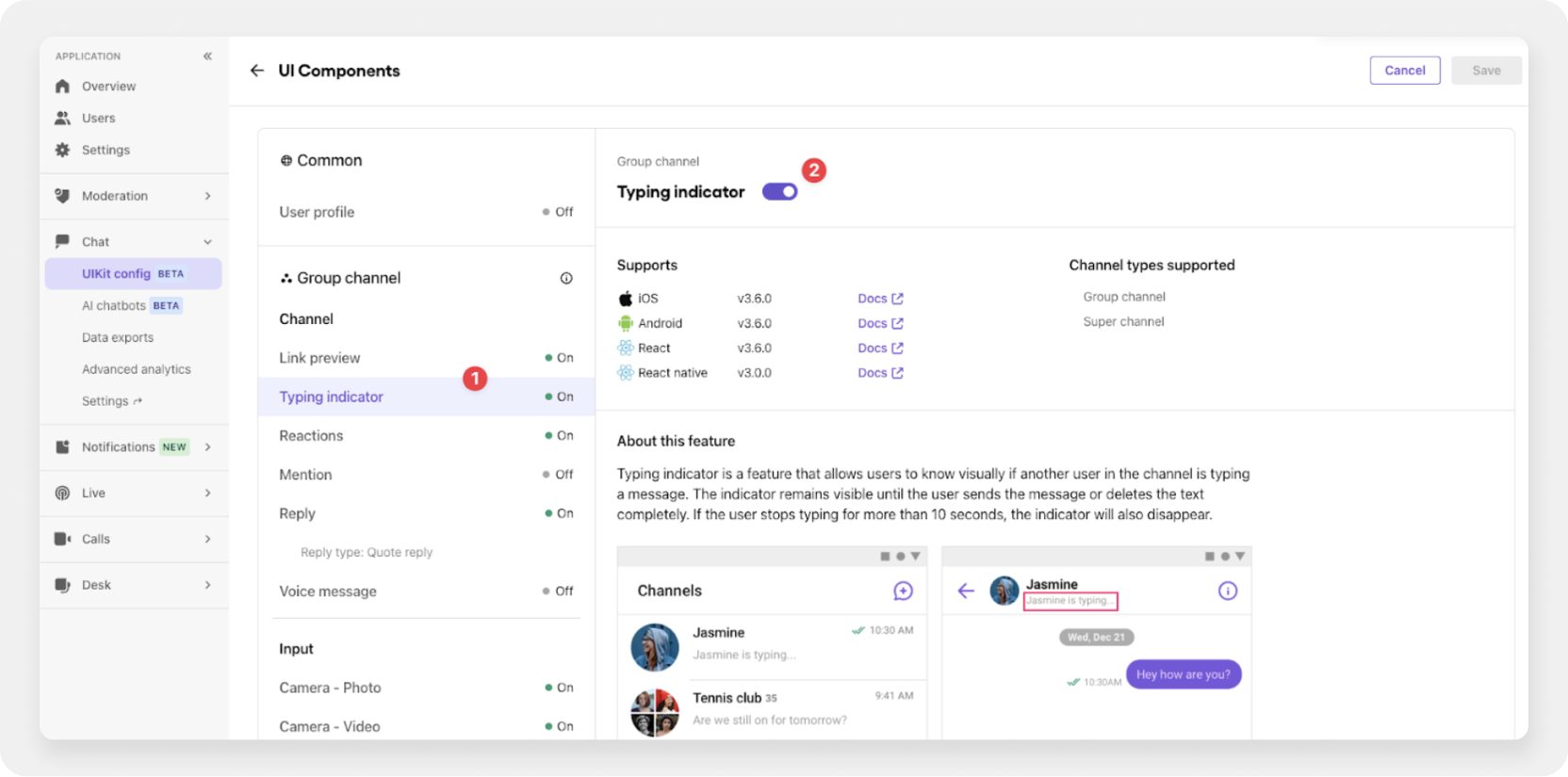
Click ‘Typing indicator’ and turn on the toggle to enable it:

Once that's done, there are two lines of code to add to the app. Add one in the provider:
And one in the channel list:
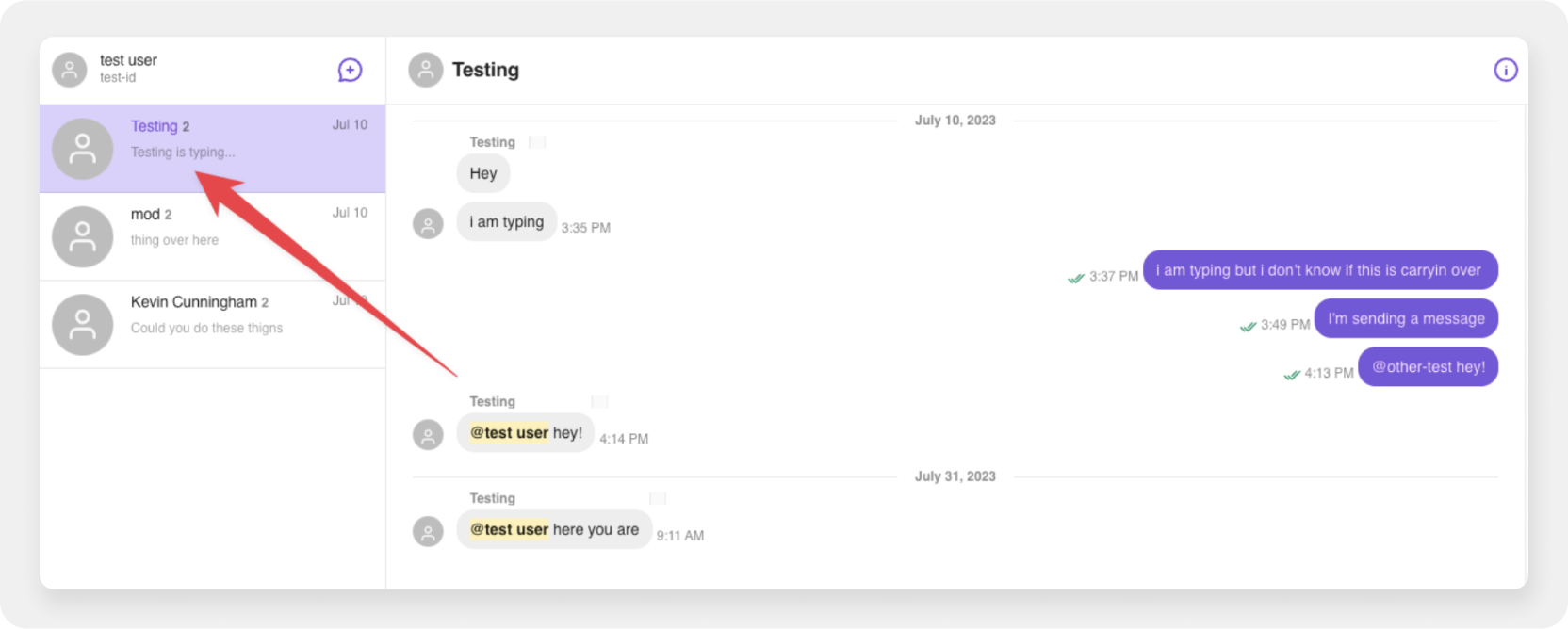
Now, if a user is typing in the group chat, an indicator will appear on the channel list:

User mentions
If there are more than two participants in your chat, one valuable feature you can implement is the ability to mention a user directly, ensuring you can get their attention when needed.
You can enable this functionality with a single prop, isMentionEnabled, by adding it to SendbirdProvider:
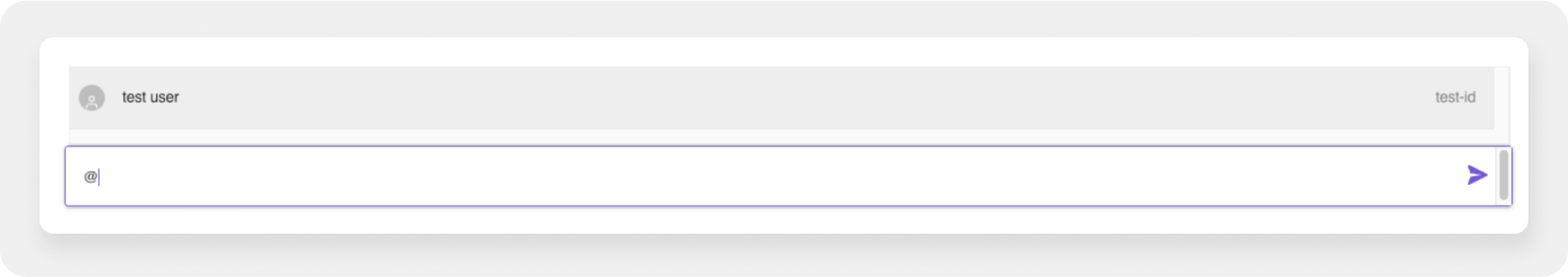
Now, if you type the @ character, you'll receive a list of all the other users in the conversation:

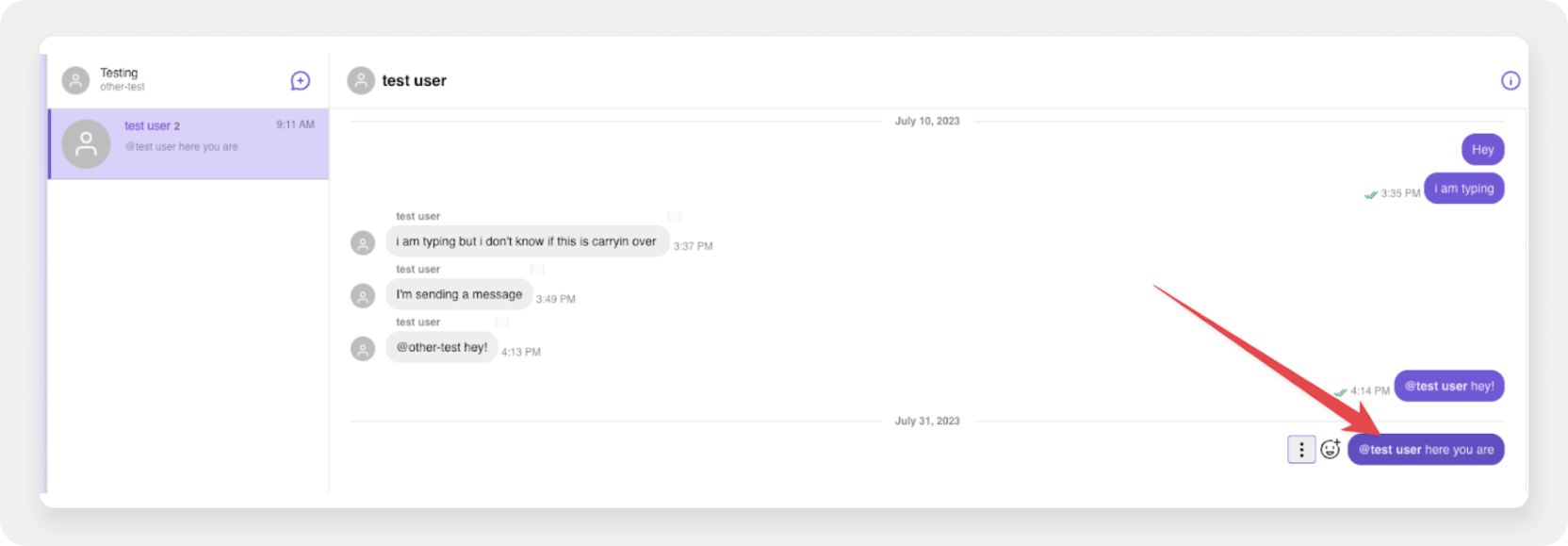
And when you've been mentioned in a chat, your name will be highlighted:

There are other features that Sendbird makes possible, including message search, reactions, and file sharing. These and others are covered more fully in the documentation.
Build chat for your fintech app today
Congratulations! 🎉You now know how to integrate chat within your fintech app. In this tutorial, we talked about how to set up Sendbird, integrate the Sendbird SDK, and customize your chat UI. We also learned how to implement essential features of modern chat apps, such as typing indicators and user mentions.
Incorporating chat into fintech applications is an essential strategy for enhancing your user experience, promoting app engagement, and ensuring efficient customer support. With an exceptional communications API platform like Sendbird, implementing a chat system is easier than ever!
Remember that security, scalability, customizability, and cost-effectiveness are vital elements when choosing a chat platform. Try Sendbird today and explore the best, most secure way to add chat to your fintech application. If you need more information, start a discussion on the Sendbird Community, or contact us! Our experts are always happy to help.
Happy chat building for your fintech app! 💬








